The power of the web is in its universality. Access by everyone, regardless of impairments, is an essential aspect — Tim Berners-Lee
Accessibility is something that we shouldn’t ignore or brush aside. It’s vital when you are releasing web products (or digital content) to the global market. In this case, it must be accessible to everyone, including folks with special needs like blindness, deafness, or other cognitive challenges.
This is where accessibility testing comes into the picture.
Laveena Ramchandani is a passionate test manager who has been in the software testing industry for almost ten years. Her entry into the digital platform helped many individuals learn new testing aspects. She is also a community leader in data science testing and general testing.
In this next incredible session of the Testμ conference, Laveena Ramchandani explains what is accessibility testing, why it is important, how to adapt to an accessibility mindset and bring accessibility to your teams.
Let’s get started!
Background of accessibility
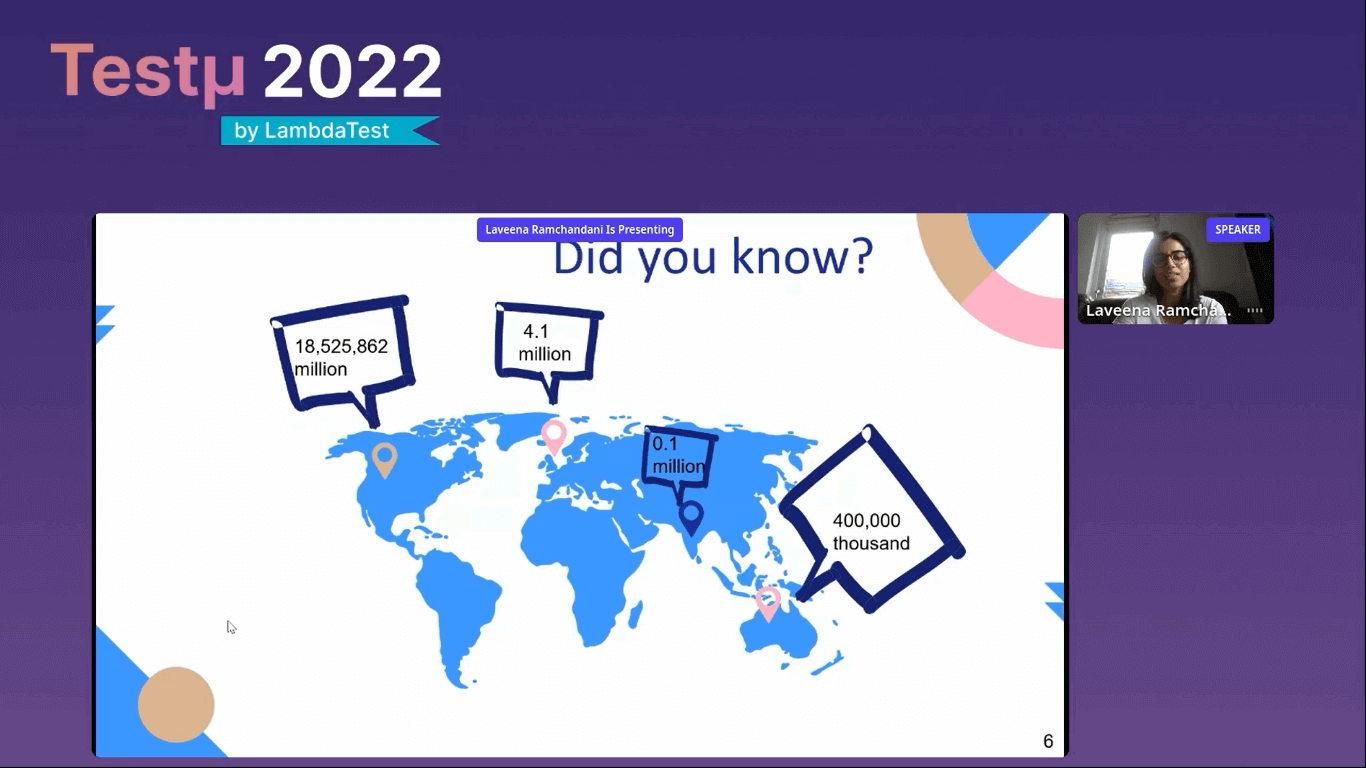
Laveena kickstarts the session by highlighting the background of accessibility.
Did you know there are nearly 4 million people with impairments in the UK? In Canada, this number surpasses over 18 million. Color blindness affects 1 in 12 men and 1 in 200 women worldwide. 8.4 million working-age people (16–64) reported being disabled from October to December 2020, which is 20% of the working-age population.

These numbers drive us to think — Are we making it accessible for them?
Technology makes things easier for individuals without impairments. However, the same is not valid for people with impairments. Laveena shared some examples of accessibility where it went wrong. It includes Parkwood Entertainment, Domino’s Pizza, Netflix, Amazon, etc.
Laveena then shares her experience of how she first came across accessibility while working at a bank and developing an open banking system. After the product went live, the test manager asked her — how we did accessibility testing. At that moment, she had no idea about testing accessibility. Everything went upside down, and then she understood the significance of web accessibility testing.
Why is accessibility testing important?
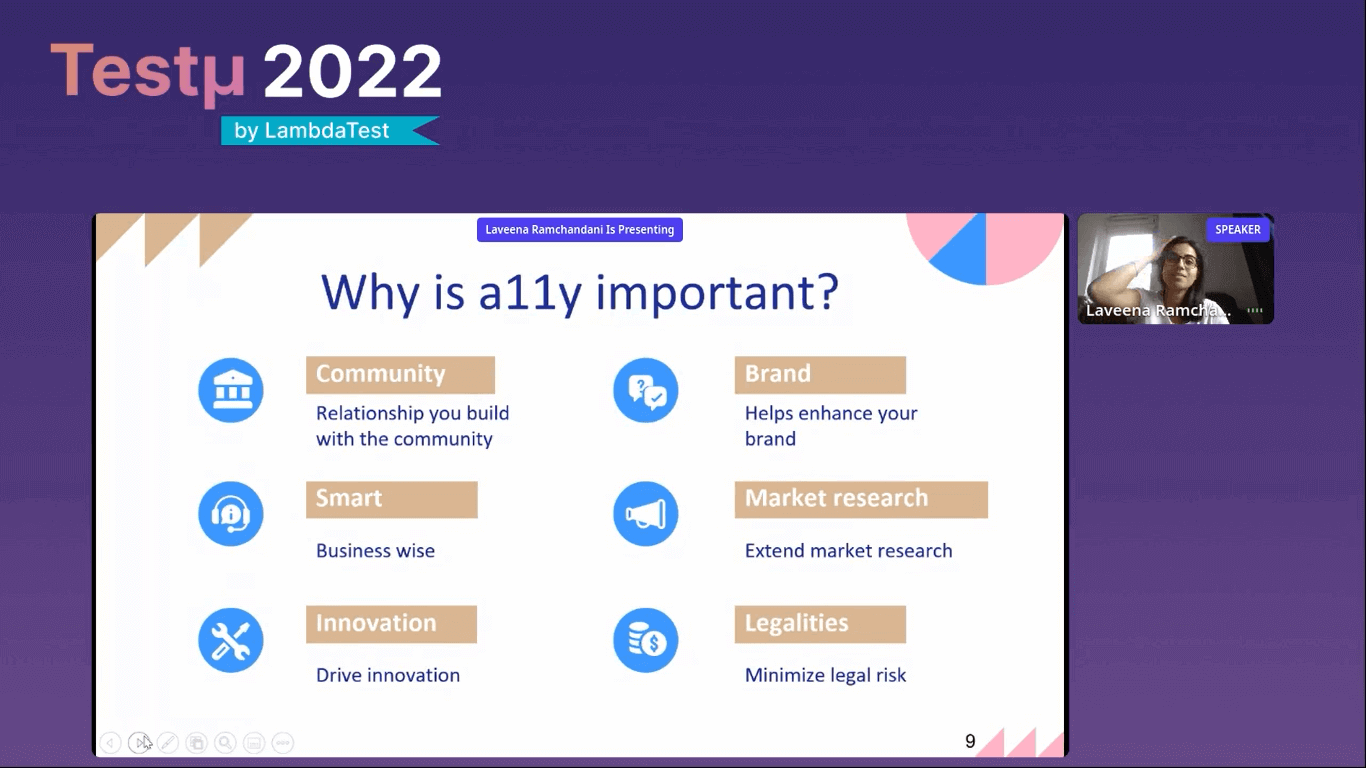
Laveena lists down different factors that make web accessibility testing important.
Community: To build relationships with community members to ensure the product is accessible to everyone, regardless of people with impairments.
Smart: Making a product accessible business-wise is smart as you reach a wider audience.
Innovation: It’s like driving innovations since people tend to use accessible applications rather than inaccessible ones.
Brand: It helps increase your brand awareness as you are one step ahead and socially aware.
Market research: You can extend market research to find more people, helping in your usability since people with impairments can give you real feedback about your product.
Legalities: Minimize your legal risk so identify your legal risks before they catch you.

She also describes a few of the benefits of accessibility testing.
Gaining a wider audience.
Increase your usability.
Meet current and future legal requirements and ethics.
Enhances efficiency and maintainability.
How to bring accessibility to your teams?
Laveena discusses how she brought accessibility to her team. Below are key points.
Awareness: Start chatting about a11y within your teams and use buzzwords: accessibility, standards, best practices, shift-left, etc.
Slides: Do extensive research and prepare some informative slides about accessibility.
Communication: It’s a big thing! So work on yourself and ensure what you want to say (your main subject).
Teams: Speak to individuals and teams and collect feedback based on prior experience.
Research: Do the research and suggest options.
Report: Create a report with suggestions to help wider teams understand where and how they can help.
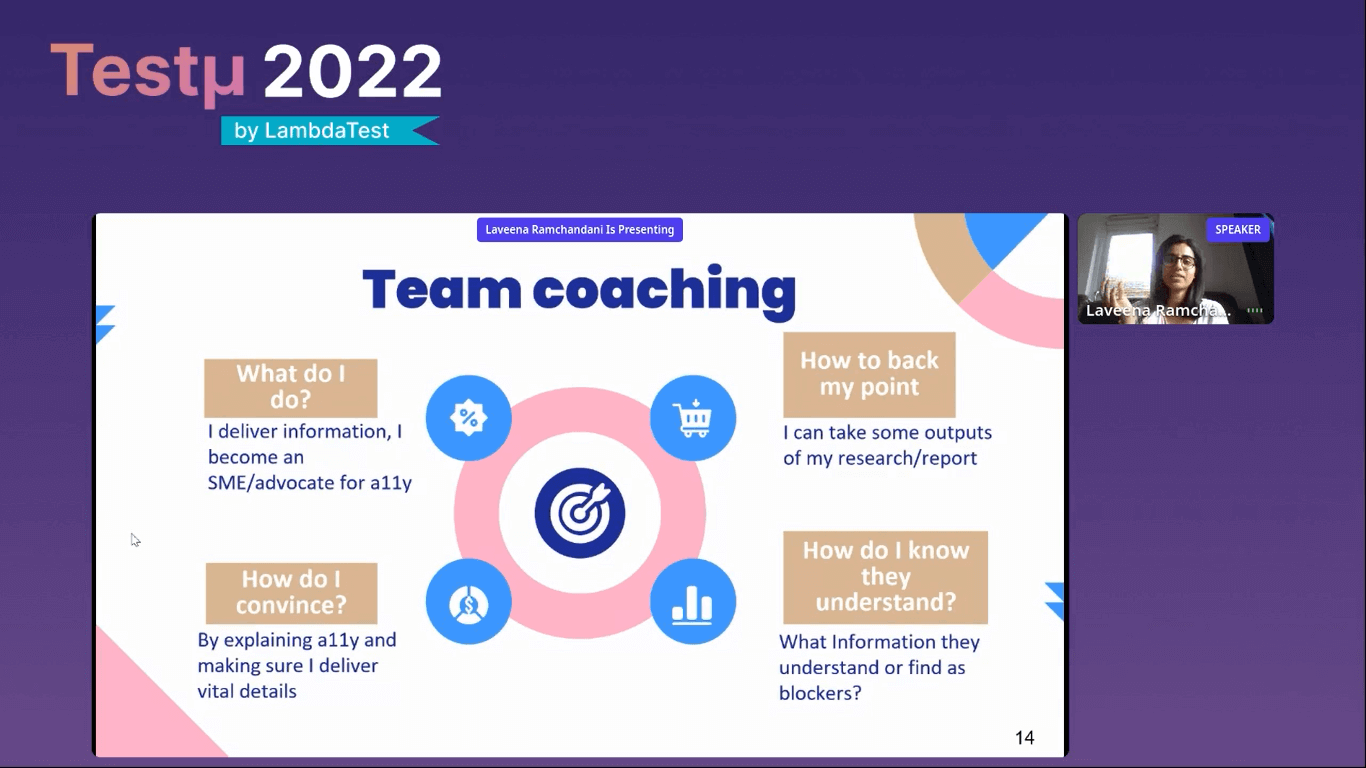
Team Coaching
Laveena then explained the importance of team coaching and how she does it.
How do I do?
Deliver information and become an SME/advocate for accessibility.
How do I convince?
By explaining the accessibility and providing the team with vital information.
How to back my point?
Show some of your outputs/research, like screenshots and video recordings.
How do I know they understand?
Speak to them to know what information they understand or find as blockers.

When and how to perform accessibility testing?
According to Laveena — one should run accessibility tests as early as possible. The design and planning phase is the best place to start accessibility testing.
She also discussed the following key pointers.
Incorporate accessibility in your product as it takes only one person to like, dislike, or sue the product.
Gain a broader market reach to gain real-users feedback about your product.
Utilize free accessibility testing tools.
What to include in your accessibility report?
She then emphasized — what an ideal accessibility report would contain. Here are the following areas that you should have in your report.
The area you tested: Mention the areas you will concentrate on when performing accessibility testing.
Results: Show the results of the accessibility tests that you performed.
Suggestions: Give suggestions to make products more accessible.

Results
Based on the results you get from accessibility reports, you become a subject-matter expert on accessibility. You feel accomplished as more people approach you to make their product more accessible.
Laveena shares some of his steps on accessibility.
Research what accessibility is and how it can benefit your team.
Test your application and have some details to showcase.
Prepare an informative presentation and discuss it with your team.
Have accessibility as a part of your testing process.
Quick tips
She gives some quick tips around accessibility that you can follow.
Plugins you can download: axe, ARC toolkit, WAVE, Screen readers, etc.
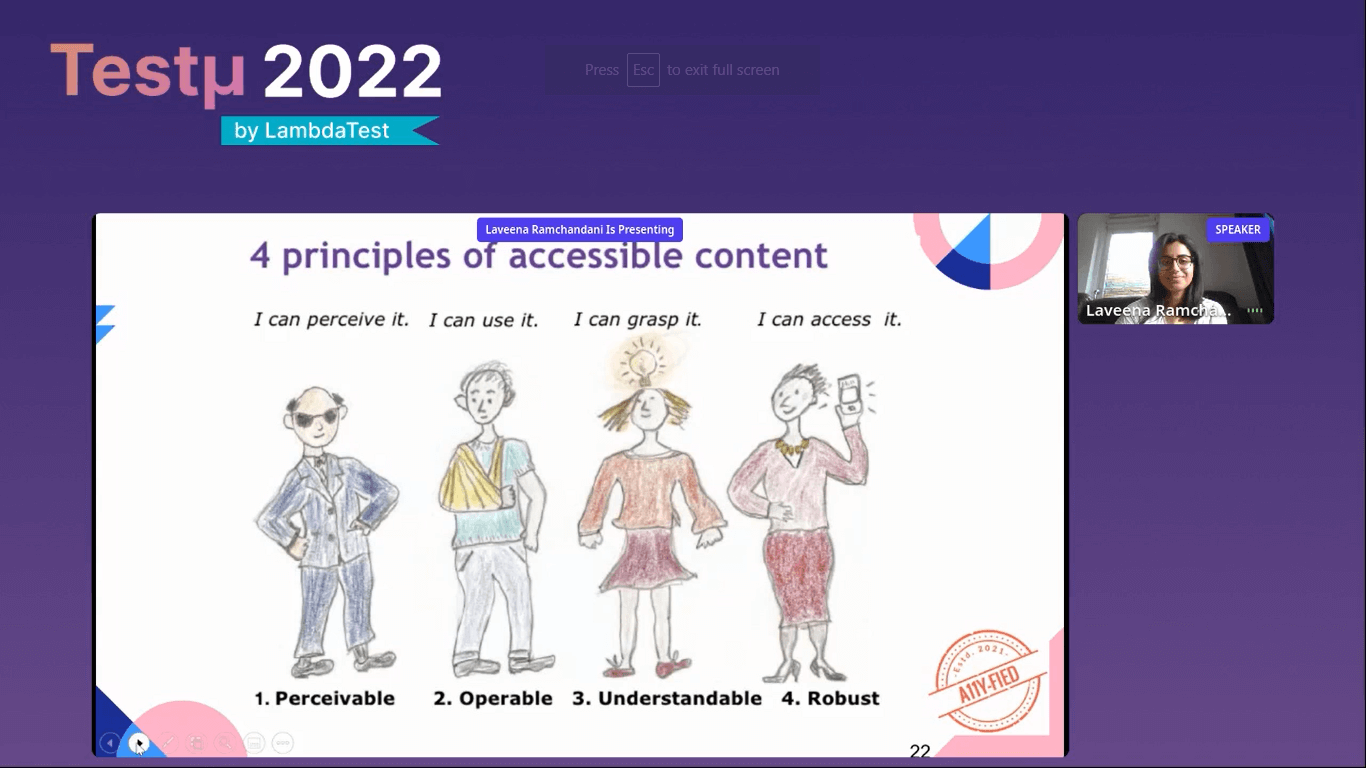
Four principles of accessible content:
Perceivable
Operable
Understandable
Robust

Q&A session
What is the extent of the accessibility testing?
Laveena: As a company, you need to decide which standard you will follow for your application, like A, AA, or AAA. When you have ticked off most of the options from that, you can say you’re accessible enough.
What are the main differences and concerns between testing accessibility on desktop and mobile?
Laveena: You can use the axe tool for automating accessibility on desktop and mobile and see what differences it gives you. You need a strategy for what you will accept for mobile and desktop levels because they can’t be 100% the same.
Do you need the whole team on board with accessibility?
Laveena: I would get my team on board and try to understand if they know anything about accessibility. Someone may have come into the team from the previous company where they have done accessibility testing. So, it’s good to use that person’s skill.
Tools like a Lighthouse (Chrome DevTools) can show some scoring of a website, will you consider at least this quick check as a good accessibility testing practice?
Laveena: I always use either axe as a backup or WAVE as it gives me the breakdown of things. Even Lighthouse gives you a breakdown, but not to that extent. I would suggest not sticking to just one tool; try other tools.
At what point in time should we introduce accessibility testing?
Laveena: You can bring accessibility testing in your design and planning phase or as early as possible.
![How To Bring Accessibility Into Your Teams: Laveena Ramchandani [Testμ 2022]](https://cdn.hashnode.com/res/hashnode/image/upload/v1664447494657/-u7t8yTYA.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)